Metti che è da una vita che non aggiorno questo blog, metti che sono sostenitore da tanti anni degli Open Data e di tutto ciò che gli gira attorno, metti che finalmente sono in ferie e ho qualche giorno libero da dedicare a qualche idea che mi porto dietro da qualche mese, bene, metti insieme tutto questo :-)
Ma partiamo dall’inizio, a circa un mese fa.
Lo scorso 10-11-12 luglio si è svolta a Patti (ME) l’Open Data Summer School, organizzata dallo Stretto Digitale nei locali del caffè Galante. Ovviamente non potevo lasciarmi scappare un’occasione del genere e nei tre giorni ho avuto l’opportunità di conoscere pilastri del movimento Open Data italiani come Pier Francesco Paolicelli (Piersoft), Andrea Borruso e Andrea Nelson Mauro. Sono stati giorni intensissimi nei quali ciascuno dei relatori ha condiviso la propria esperienza e la propria passione, mostrando esempi concreti di come sia possibile riusare i dati aperti in altri contesti, per accrescerne il valore originale, scoprendo ad esempio relazioni nuove dei dati con altre informazioni apparentemente sconnesse. Tutto questo servendosi di mappe, tool per estrarre e/o convertire pdf, per creare grafici, diagrammi e infografiche. Per un resoconto dettagliato dell’evento invito a leggere l’ottimo post di Nino Galante.
In passato ho avuto modo di lavorare con gli Open Data sia per motivi di ricerca in ambito Semantic Web (LOIUS Platform), sia per progetti personali ( OpenAlboPretorio, OpenGazzettaUfficiale - offline -, OpenSanita). Secondo i principi Open Data i dati andrebbero trattati come beni comuni, in quanto appartenenti al genere umano. Per definirsi Open Data i dati
- devono essere disponibili secondo i termini di una licenza che ne permetta l’utilizzo da parte di chiunque, anche per finalità commerciali, in formato disaggregato;
- devono essere accessibili attraverso le tecnologie dell’informazione in formati aperti e in modo automatico da parte di programmi;
- devono essere resi disponibili gratuitamente.
Durante la summer school i relatori hanno presentato svariati esempi di mashup di dati, utilizzando diversi tool, script e programmi, integrandoli maggiormente con le mappe di OpenStreetMap (OSM), progetto collaborativo finalizzato a creare mappe a contenuto libero del mondo. Il progetto rappresenta una raccolta mondiale di dati geografici avente come scopo principale la creazione di mappe e cartografie.
Sono rimasto particolarmente colpito quando Piersoft, a proposito di Smart Cities e Open Data, ha fatto cenno ad una APP per smartphone, sviluppata non ricordo per quale città, in grado di calcolare la tariffa oraria per i parcheggi in zona ZTL, in base alla posizione GPS dello smartphone. Mi sono portato a casa quell’idea e il desiderio di sperimentare qualcosa del genere anche per la città in cui lavoro, ovvero Messina.

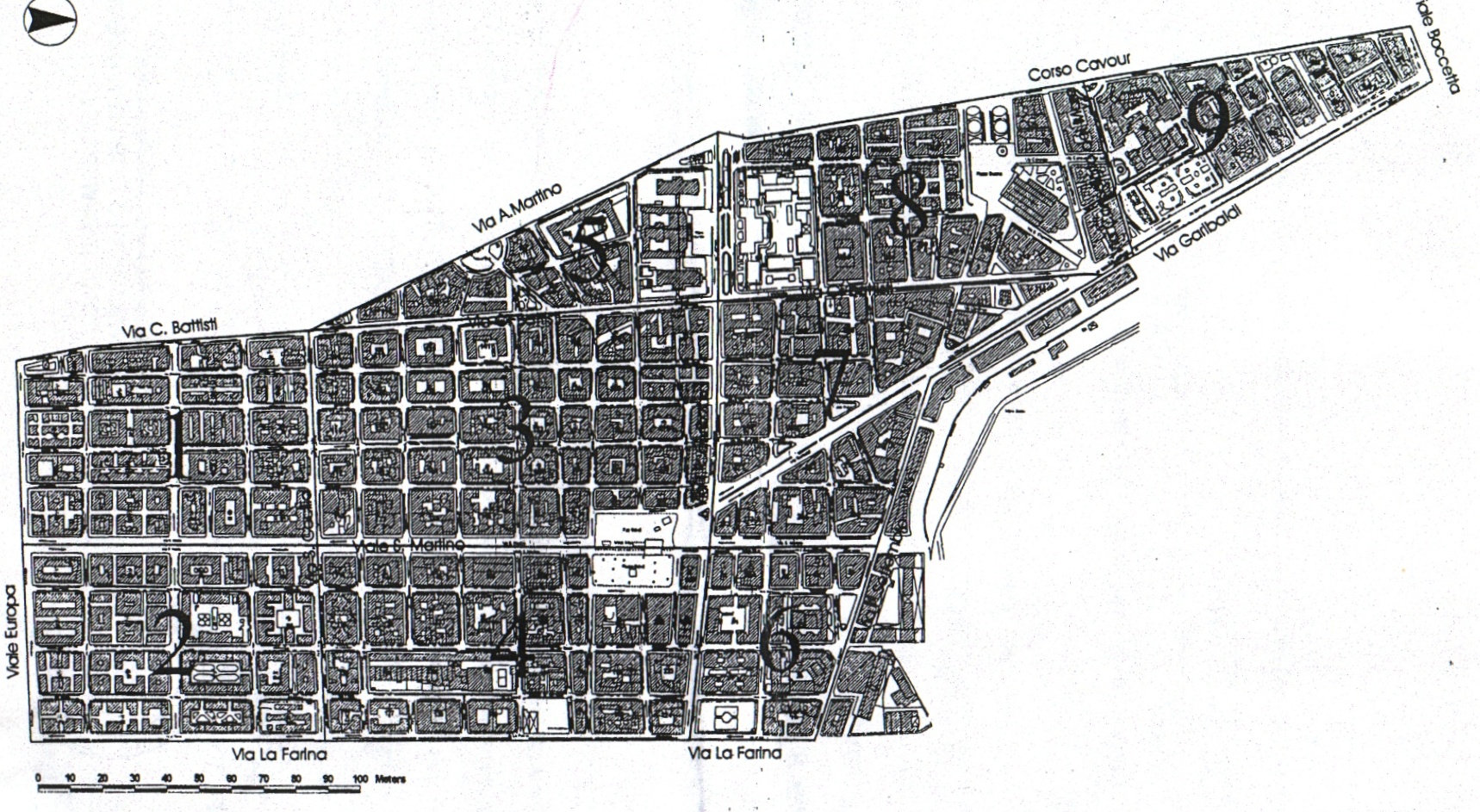
Andando sul sito dell’ATM Messina le uniche informazioni relative alle tariffe orarie dei parcheggi in ZTL sono presenti in questa pagina. Nella stessa pagina è presente anche la piantina dei lotti ZTL di seguito mostrata.

Primi guai all’orizzonte. In calce alla pagina del sito è riportato il seguente disclaimer:
Copyright C 2015 - ATM MESSINA - E' vietata la riproduzione anche parziale.

I dati quindi non possono essere usati neanche in modo parziale. In realtà l’ATM, essendo un ente strumentale del comune, dovrebbe rilasciare i dati con licenza aperta considerato che si tratta di dati pubblici di un ente legato ad una pubblica amministrazione, cioè il comune di Messina.
L’ATM dovrebbe seguire l’esempio di altre municipalizzate italiane (come ad esempio del comune di Roma), che hanno iniziato ad aprire agli sviluppatori i propri dati su traffico e mobilità, per incentivare lo sviluppo di app in grado di trasformare le città e renderle più Smart.
Tuttavia, immaginiamo per un attimo che non esista nessun copyright su questi dati, anzi immaginiamo che i dati siano rilasciati in modalità Open Data. Cosa potremmo farci? In che senso i dati aperti possono essere riusati in contesti diversi da quello di origine aumentandone il valore originale? In che senso i dati aperti possono fare da volano allo sviluppo di attività imprenditoriali private?
Per rispondere a tutte queste domande vedremo in questo post come implementare un ipotetico scenario attraverso lo sviluppo di un’applicazione reale. Scopo di questo esperimento è rafforzare la tesi secondo cui la pubblica amministrazione, nel rilasciare dati in modalità Open Data promuove l’innovazione permanente favorendo lo sviluppo economico del terzo millennio.
Disclaimer L’intero progetto, chiamato “PARKING IN MESSINA”, è da intendersi volutamente a carattere DIDATTICO, SPERIMENTALE e assolutamente NON A SCOPO DI LUCRO.
Cominciamo allora!
La prima cosa che decido di fare è disegnare su openstreetmap i lotti ZTL della città di Messina. Per fare questo scelgo di usare il tool UMAP, un software libero in grado di creare mappe che fanno uso di OpenStreetMap come sfondo. Con UMAP è possibile aggiungere alla mappa punti di interesse, marcatori, linee, poligoni, colori, icone. E’ possibile inoltre sia importare che esportare i dati nei formati più conosciuti (geojson, gpx, kml, osm, etc).
La cosa più disarmante di UMAP è la facilità di utilizzo, praticamente a portata di bambino. Per raggiungere il mio obiettivo ho disegnato i poligoni così come appaiono nella piantina ZTL, specificando per ciascun poligono le informazioni relative alla tariffa oraria del lotto. Prova a cliccare su uno dei lotti colorati.
Messina Piano Tariffario ZTL
A questo punto posso entrare in ZTL a Messina, aprire la mappa appena creata con il mio smartphone, selezionare il lotto nel quale si trova la mia autovettura e magicamente apparirà la tariffa oraria da pagare.
Tutti felici, tutti contenti, arrivederci e grazie?

Ma anche no!
Quando parcheggio la mia autovettura in un’area dove non conosco la tariffa ZTL, la mappa appena creata mi evita di dover andare per strada alla ricerca del cartello stradale indicante la tariffa vigente in quella via, ma mi costringe a selezionare manualmente la regione colorata nella mappa. Per alcuni potrebbe bastare questo, ma dato che sono una persona moooolto pigra, come del resto tanti informatici, il dover pensare a dove mi trovo e selezionare l’area colorata nella mappa rappresenta uno spreco di tempo imperdonabile. Deleghiamo all’applicazione il lavoro sporco!
Per eliminare questo spreco è necessario quindi:
- far capire all’applicazione la posizione del mio dispositivo mobile e
- se sono all’interno della ZTL di Messina,
- l’applicazione deve restituirmi le tariffe vigenti per quella via.
Procediamo per gradi.
Far capire all’applicazione la posizione del mio dispositivo
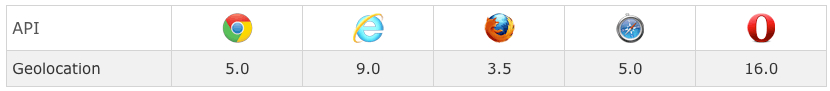
Nei dispositivi con GPS, grazie alle API HTML5 di geolocalizzazione, è possibile ottenere la posizione di un utente, previo consenso dello stesso. La funzionalità è supportata a partire dalle seguenti versioni di browser:

Il metodo da invocare per ottenere la posizione dell’utente è getCurrentPosition()
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
In questo modo otteniamo la latitudine e la longitudine della posizione in cui si trova il dispositivo.
Se sono all’interno della ZTL di Messina
Qui risiede il core dell’applicazione. Anche qui procediamo per gradi.
Prima di addentrarci nel caso specifico della ZTL di Messina dobbiamo astrarre l’obiettivo generalizzando il problema. L’obiettivo è quindi adesso: dato un punto geografico qualsiasi, espresso tramite una latitudine e una longitudine, stabilire se si trova all’interno di un poligono chiuso, espresso come insieme di punti geografici.
Per la risoluzione di questo problema esistono in letteratura diversi algoritmi geometrici. In questo contesto ho scelto di implementare in PHP la soluzione presentata da Philippe Reverdy. Sinteticamente, l’algoritmo calcola la somma degli angoli esistenti tra il punto da valutare e ogni coppia di punti costituenti il poligono. Se la somma è 2*pigreco il punto è interno al poligono, se la somma è 0 il punto è esterno al poligono. Per maggiori informazioni fate riferimento alla pagina sopra menzionata.
Ho rilasciato la libreria GPSPolygon sul mio repository github.
Ho preparato anche una API Demo da invocare nel seguente modo:
**Parameters**
latitude (ex: latitude=38.19396)
longitude (ex: longitude=15.55599)
polygon (ex: polygon=38.197344511074,15.556431412697;38.197129504006,15.557370185852;38.192909334811,15.55691421032;38.193706168703,15.554140806198;)
Facciamo un esempio, consideriamo il poligono avente come vertici i seguenti punti geografici:
38.197344511074,15.556431412697;
38.197129504006,15.557370185852;
38.192909334811,15.55691421032;
38.193706168703,15.554140806198;
38.197344511074,15.556431412697
La mappa di riferimento è la città di Messina e il poligono identificato è delimitato dalle seguenti vie:
**viale Boccetta - Corso Cavour - Via Consolato del Mare - Via Garibaldi**.
{: .center-image }
Vogliamo sapere se piazza Unione Europea, identificata con ```latitudine=38.19396``` e ```longitudine=15.55599``` si trova
all'interno del sopramenzionato poligono.
Questa l'<a href="http://www.pirrotta.it/gps-polygon-api/isPointInsidePolygon.php?latitude=38.19396&longitude=15.55599&polygon=38.197344511074,15.556431412697;38.197129504006,15.557370185852;38.192909334811,15.55691421032;38.193706168703,15.554140806198;38.197344511074,15.556431412697" target="blank">URL DEMO</a>
da invocare e questo il risultato:
{ info: { name: “GPSPolygon tool”, source: “https://github.com/gpirrotta/gpspolygon”, license: “MIT License - http://opensource.org/licenses/MIT”, author: { name: “Giovanni Pirrotta”, email: “giovanni.pirrotta@gmail.com” } }, service: { point: “38.19396,15.55599”, polygon: [ [ “38.197344511074”, “15.556431412697” ], [ “38.197129504006”, “15.557370185852” ], [ “38.192909334811”, “15.55691421032” ], [ “38.193706168703”, “15.554140806198” ], [ “38.197344511074”, “15.556431412697” ] ], answer: “YES” } }
La risposta **YES** del file JSON ci indica che piazza Unione Europea si trova dentro il poligono, così come possiamo
vedere anche nella figura sottostante.
{: .center-image }
Per maggiori informazioni e altri esempi relativi alle **GPSPolygon DEMO API** potete fare riferimento alla
<a href="http://www.pirrotta.it/gps-polygon-api/" target="blank">pagina</a> del progetto.
Ritorniamo adesso al nostro problema originale.
Da una parte abbiamo l'algoritmo che fa al caso nostro. Il punto geografico da valutare ci viene fornito dal servizio API
di geolocalizzazione HTML5, tramite Javascript.
Da dove prendiamo invece l'insieme delle coordinate geografiche dei poligoni della ZTL di Messina?
La risposta è, ovviamente, dalla mappa creata in precedenza con il tool UMAP. (Ricordate quando ho detto che era
possibile importare/esportare i dati di UMAP nei formati più comuni?).
{: .center-image }
A questo punto abbiamo il file <a href="/ext/ztl.json" target="blank">GEOJSON</a>
con tutte le coordinate geografiche delle aree ZTL disegnate con UMAP, quindi abbiamo i dati per costruirci i poligoni.
Andiamo avanti!
Dell'utente abbiamo detto di avere la posizione espressa sotto forma di coordinate geografiche, nulla però sappiamo sul nome
della via in cui si trova l'utente stesso. Per ottenere questa informazione decido di usare la libreria in
PHP <a href="http://geocoder-php.org/Geocoder/" target="blank">**Geocoder**</a>
sviluppata da <a href="http://williamdurand.fr/" target="blank">William Durand </a>.
A partire da una località qualsiasi la libreria restituisce le rispettive coordinate geografiche e viceversa,
consentendo di scegliere <a href="http://geocoder-php.org/Geocoder/#providers" target="blank">uno o più provider geografici </a>;
ovviamente tra i provider non poteva mancare ```OpenStreetMap```.
Il codice da usare è veramente minimo:
<? use Geocoder\HttpAdapter\CurlHttpAdapter; use Geocoder\Provider\OpenStreetMapProvider;
$curl = new CurlHttpAdapter();
$geocoder = new OpenStreetMapProvider($curl);
$results = $geocoder->getReversedData(array(38.19245, 15.55608));
$street = $results[0]['streetName'];
print $street; // via San Giacomo
A questo punto abbiamo tutti i dati:
* la latitudine e la longitudine della posizione dell'utente;
* il nome della via in cui si trova l'utente;
* le coordinate di tutti i poligoni della ZTL Messina.
La logica per decidere se un punto appartiene o no ad un poligono, come già detto in precedenza, verrà
implementata utilizzando la libreria ```GPSPolygon```.
Possiamo quindi passare all'ultimo punto.
#### L'applicazione deve restituirmi le tariffe vigenti per quella via.
Vediamo adesso come dovranno essere presentate le informazioni calcolate all'utente.
Il flusso di funzionamento dell'applicazione è il seguente:
* L'utente avvia l'APP;
* Il GPS del dispositivo comunica la latitudine e la longitudine della posizione in cui si trova;
* L'APP, ricevute le coordinate dell'utente, recupera la via;
* L'APP controlla se la posizione dell'utente si trova all'interno della ZTL di Messina;
* In caso positivo recupera il piano tariffario per quella via;
* L'utente visualizza sul proprio dispositivo la mappa in cui si trova, all'interno della quale un marker indicherà la sua posizione;
* L'utente visualizza sul proprio dispositivo il nome della via in cui si trova;
* Se la posizione dell'utente è all'interno della ZTL di Messina, esso riceve le informazioni sul piano tariffario relativo alla sua posizione;
* Se la posizione dell'utente è all'esterno della ZTL di Messina, esso riceve l'avviso di trovarsi fuori ZTL e che il pagamento è quindi gratuito;
* Se l'utente cambia parcheggio deve avere la possibilità di ricalcolare la tariffa senza spegnere l'APP.
Per lo sviluppo della Web-App ho deciso di usare <a href="http://goratchet.com/" target="blank">**Ratchet**</a>, framework
particolarmente indicato per lo sviluppo rapido di prototipi di applicazioni su dispositivi mobili.
Per la visualizzazione della mappa geografica ho usato la libreria <a href="http://openlayers.org/" target="blank">OpenLayer</a> grazie alla quale, in maniera semplice e immediata,
ho inserito la mappa e il marker della posizione dell'utente in questo modo:
``` javascript
<html>
<body>
<div id="mapdiv"></div>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script>
map = new OpenLayers.Map("mapdiv");
map.addLayer(new OpenLayers.Layer.OSM());
var lonLat = new OpenLayers.LonLat( -0.1279688 ,51.5077286 )
.transform(
new OpenLayers.Projection("EPSG:4326"),
map.getProjectionObject()
);
var zoom=16;
var markers = new OpenLayers.Layer.Markers( "Markers" );
map.addLayer(markers);
markers.addMarker(new OpenLayers.Marker(lonLat));
map.setCenter (lonLat, zoom);
</script>
</body>
</html>
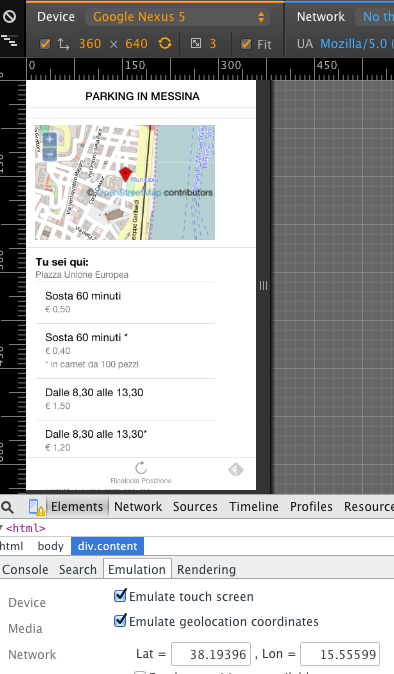
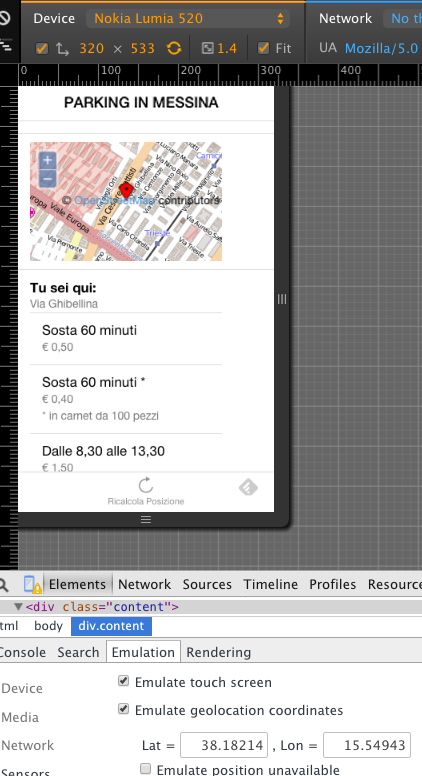
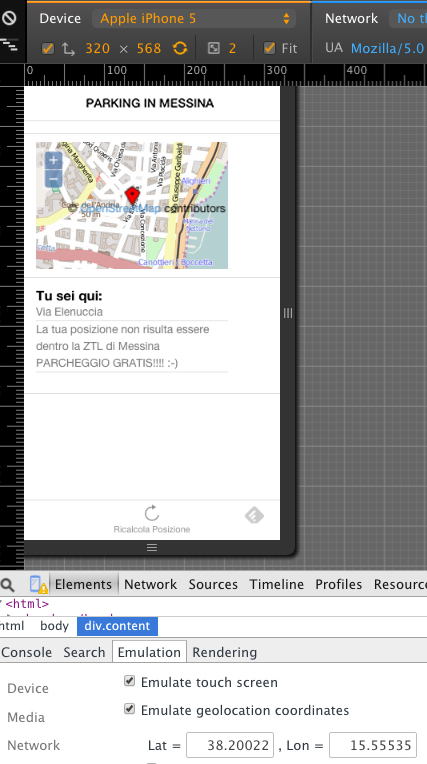
Simulazioni
Nexus 5 (dentro ZTL)

Nokia Lumia 520 (dentro ZTL)

Iphone 5 (fuori ZTL)

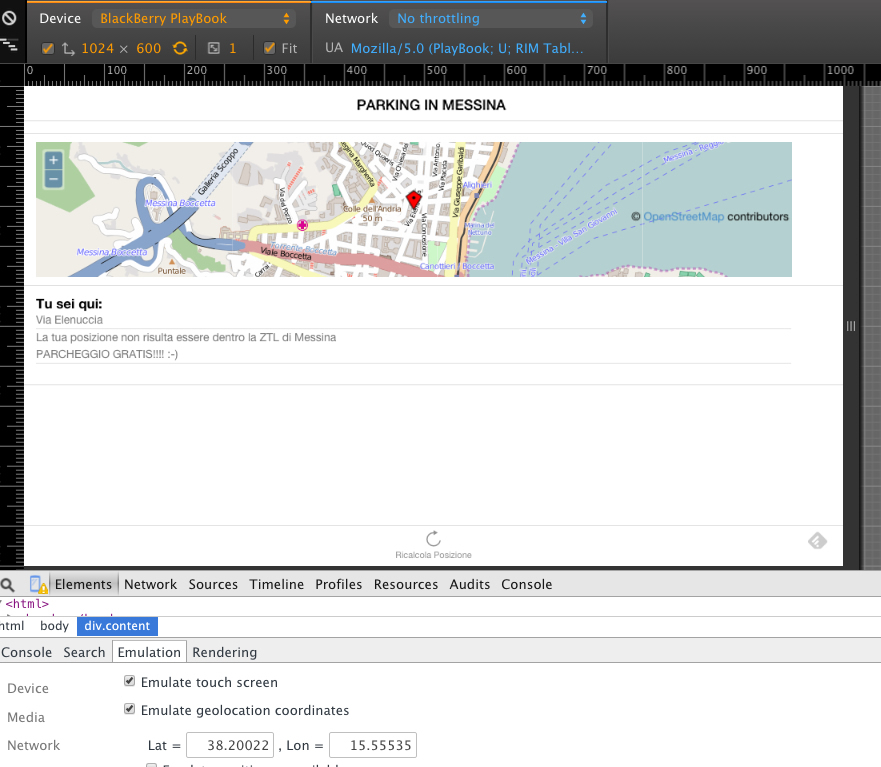
Blackberry Playbook (fuori ZTL)

Considerazioni finali
L’obiettivo è stato raggiunto e la sfida è stata vinta! :-) L’applicazione è solo una demo ma è già di grande utilità, a dimostrazione di come sia possibile, partendo da semplici dati della pubblica amministrazione, aumentarne il valore e creare un servizio utile per la cittadinanza, attraverso software opensource a costo zero.
Sicuramente possono essere aggiunte altre funzionalità, come ad esempio le posizioni sulla mappa degli edicolanti per l’acquisto dei gratta e sosta, la possibilità di inserire un orario di arrivo e un orario di partenza lasciando che l’APP stessa calcoli l’ammontare totale da pagare, informazioni di contatto dell’ATM, etc…
Purtroppo però, come dette sopra, i dati di partenza non sono Open Data quindi l’applicazione non potrebbe esistere.
Pertanto, mi auguro che questo esempio (che ribadisco essere a scopo DIDATTICO e NON A SCOPO DI LUCRO) possa servire da sprono alla governance amministrativa del comune di Messina e all’ATM, ad innescare processi e modelli organizzativi ispirati sempre più a principi di apertura e di rilascio dei dati in modalità Open Data.
DEMO
La web-app PARKING IN MESSINA è disponibile al seguente link: DEMO
Feedback, bug, consigli, pareri e critiche costruttive sono i benvenuti!
That’s all folks! Stay tuned!